
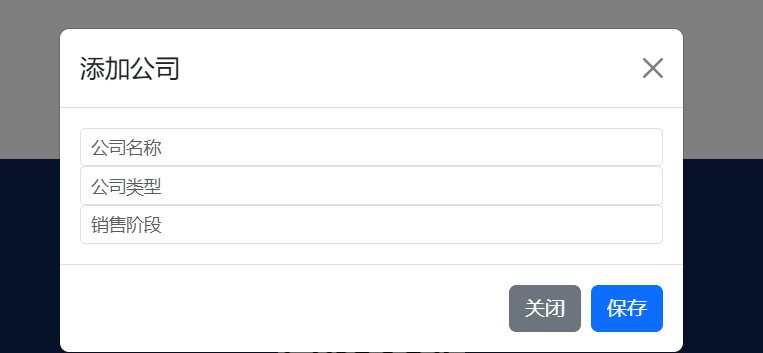
居中的弹出对话框很多场景下有应用,特别是in place小修小改,不用切换多个网页。比如评论、提交简短的信息等。
<div class="modal fade" id="modalAddCompany" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="modalAddCompanyLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="modalAddCompanyLabel">添加公司</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<input type="text" class="form-control form-control-sm" id="modal_company_name" placeholder="公司名称">
<input type="text" class="form-control form-control-sm" id="modal_company_type" placeholder="公司类型">
<input type="text" class="form-control form-control-sm" id="modal_company_step" placeholder="销售阶段">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="add_company_info()">保存</button>
</div>
</div>
</div>
</div>其中的class="modal-dialog modal-dialog-centered"是用来控制对话框在屏幕居中显示的。
在js里,可以通过$("#modalAddCompany").modal("show")和$("#modalAddCompany").modal("hide")控制对话框的显示和隐藏。